

當前位置:首頁>新聞中心>建站知識>首屏大圖:大限度利用設計
建站知識 Valuable internet information
當下網頁設計重大的一項趨勢,就是大圖片的使用。不隻是大,這(zhè)些巨幅圖片看上去就像在屏幕上活過(guò)來一樣(yàng)。用在頁面(miàn)頂部時,就是我們常說的首屏大圖。
如何利用這(zhè)一趨勢?需要從哪些工具入手?本文中,我們來看看這(zhè)些首屏大圖、用好(hǎo)它們的訣竅、熟練掌握這(zhè)一趨勢優秀網頁案例,甚至還(hái)有可供下載研究的贈品。
什麼(me)是首屏大圖?

首屏大圖,就是在首頁或其他頁面(miàn)頂部,運用焦點圖、文字和導航元素。首屏大圖體現爲多種(zhǒng)形式——作爲一張圖片或帶文字的圖、圖片輪播、固定圖片、視頻或是動态圖片。設計風格也囊括寫實與手繪。
焦點圖片是你在網站中首先看到的東西,它的設計的宗旨就是引人入勝。它應當具備強烈的聚焦能(néng)力和視覺吸引力。
首屏大圖在視覺上起(qǐ)著(zhe)強烈的聚焦作用,通常仰仗簡潔的字體、極簡用色,還(hái)有基本圖形構成(chéng)的界面(miàn)元素。多數設計元素都(dōu)放在圖片上,通常需要一些設計策略,來保證文字剛好(hǎo)融入屏幕中的特定位置。一般來說,品牌、導航和其他工具放置在外邊緣——典型的是在頂部的左右兩(liǎng)個角落——來保持注意力集中在圖片本身。
首屏大圖在各類網站設計中廣泛發(fā)揮作用,幾乎适合任何設計風格。這(zhè)種(zhǒng)視覺上讨人喜愛的趨勢,其實隻需要一樣(yàng)關鍵事(shì)物——一張驚豔的圖片。
使用首屏大圖的訣竅

一旦你決定使用首屏大圖,設計時要記住一些要點。設計要幹淨,元素不能(néng)幹擾主圖片、圖集或視頻。在這(zhè)類設計中,分離各種(zhǒng)元素至關重要。設計焦點圖片時,記住這(zhè)幾點:
1】包含品牌。通常這(zhè)個會放在左上角。選用純白或純黑的品牌标識或logo,不要帶很多顔色。
2】标題和字體要鮮明。盡管照片很大,文字才更有助于吸引用戶的注意。
3】就導航元素和輔助元素而言,文字處理得要精細。堅持隻用一張大圖和一片文字;讓其他都(dōu)在設計感中淡出。
4】注意色彩的選擇。如果用了彩色圖片,其他東西都(dōu)要堅持使用黑色或白色。如果圖片是黑白的,爲文字選擇一種(zhǒng)簡潔或單一的配色。
5】放置文字時,不要妨礙圖片的視覺流程。不要遮擋圖片中的人臉或重要部分。
6】考慮使用大而纖細的字體。(時尚且非常易于閱讀)
7】考慮使用幽靈按鈕來增添一點精緻。
8】使用固定導航。讓用戶更容易滾動和浏覽頁面(miàn)。雕琢首屏大圖的導航,使它在首屏内外都(dōu)适用。
9】減淡圖片顔色有助于突出文字。所有文字都(dōu)要易于閱讀、起(qǐ)到作用。
10】深度設計首屏大圖,讓用戶了解接下來該怎麼(me)做——點擊還(hái)是滾動。要包含一些視覺提示。記住,首屏大圖未必要充滿整個屏幕;隻是多數會這(zhè)麼(me)做。
11】創造能(néng)存在于響應式環境中的首屏大圖。思考它在小屏幕上如何展現。該顯示什麼(me)圖片和文字?
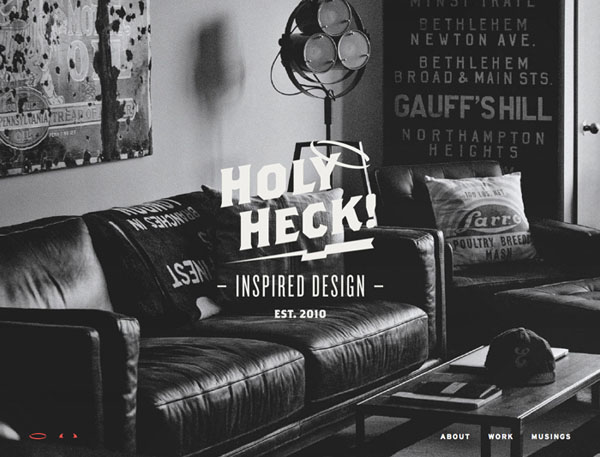
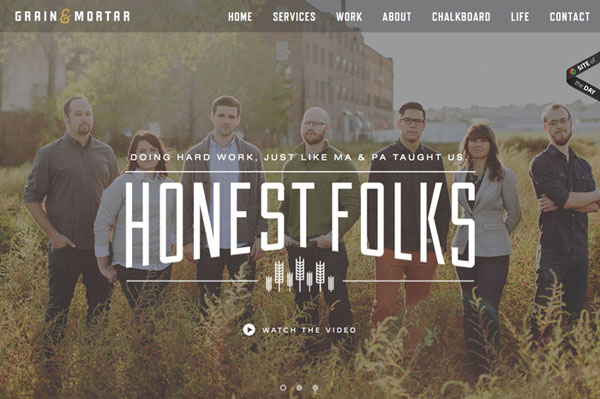
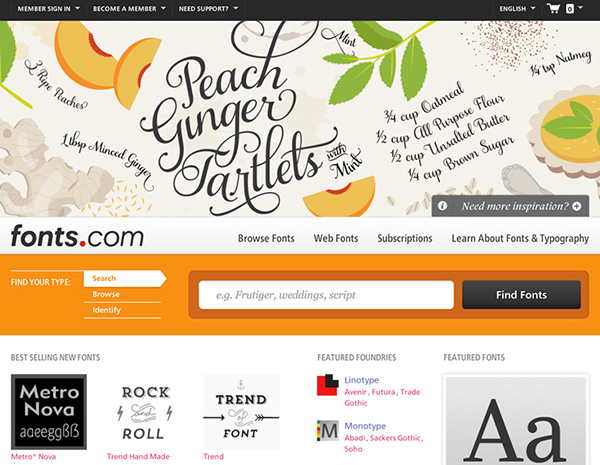
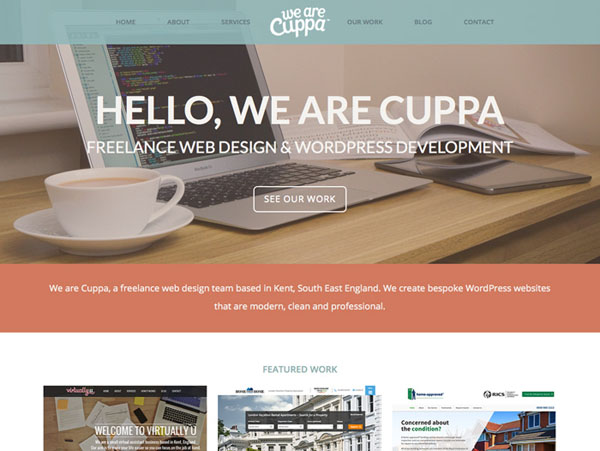
有啓發(fā)性的案例
互聯網上随處可見優秀的首屏大圖案例。這(zhè)組案例包括了正式上線的網站和進(jìn)行中的作品。




贈品
若你正準備從首屏大圖入手,通常有兩(liǎng)種(zhǒng)免費資源可供選擇——由真實圖片或3D渲染構成(chéng)的首屏大圖,或是繪畫作品。這(zhè)取決于具體項目,每種(zhǒng)風格都(dōu)能(néng)良好(hǎo)發(fā)揮作用。
下載焦點圖片時候要注意的是分辨率(圖片要大過(guò)的大屏幕寬度)、可編輯、文件格式和智能(néng)對(duì)象(如果你要四處移動元素的話)。正如所有免費的設計元素一樣(yàng),确保核對(duì)過(guò)使用許可,遵循相應條款。免費贈品通常可以用于個人項目,但商業項目需要支付費用;使用前閱讀任何元素的所有細節。
2個免費的首屏大圖展示

扁平風格首屏大圖

總結
不久的將(jiāng)來,首屏大圖會是網頁設計中的一種(zhǒng)棒、富視覺吸引力的趨勢。這(zhè)項技巧的妙處在于,它可以與幾乎任何東西搭配。想要設計扁平風格、極簡風格,或是複古風格?就用首屏大圖。
你在項目中使用了首屏大圖嗎?可以在評論中與我們分享。我們樂于看到你正在進(jìn)行的項目。


 掃一掃添加微信
掃一掃添加微信