

當前位置:首頁>新聞中心>建站知識>7項設計建議提高網站訪客量
建站知識 Valuable internet information

怎麼(me)讓訪客待得更久并且不斷回頭?Webydo爲你提供7項強大的建議。
讓用戶對(duì)網站設計滿意僅僅是萬裡(lǐ)長(cháng)征第一步。在網站上線後(hòu),還(hái)需要與幾百萬個其他網站争搶關注度,而你則需要想盡辦法留住訪客,讓他們不斷回頭。
如何做到吸引人是用戶體驗設計中爲困難的一個方面(miàn),其不僅要求有高質量的内容,還(hái)要有巧妙、讓人熱血沸騰的方法來呈現内容。
如果你覺得自己的網站沒(méi)什麼(me)生氣,那麼(me)下面(miàn)這(zhè)些建議應該可以幫助你讓網站煥發(fā)活力,赢回訪客!
01. 讓鼠标的滾動變得引人入勝

對(duì)網站進(jìn)行一項改動就能(néng)提高70%的吸引力,這(zhè)種(zhǒng)好(hǎo)事(shì)存在嗎?你别說,它還(hái)真存在!
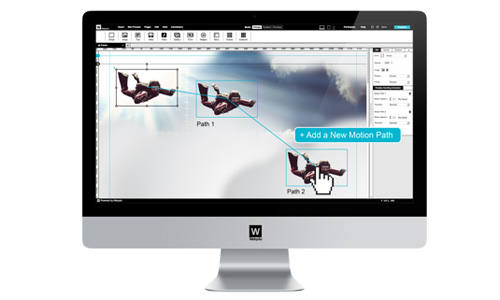
Parallax滾動方式因其能(néng)夠以獨特、吸引眼球的方式呈現視覺訊息而席卷整個設計界。
Parallax是指運用若幹個在滾動頁面(miàn)時相互獨立運動的元素,形成(chéng)能(néng)夠吸引人繼續滾動的動态體驗。
02. 符号與圖标:視覺的潤滑劑

信息量比較豐富的網站需要使用大量的文字。這(zhè)也就意味著(zhe)設計師必須想辦法以沖擊力強的方式來呈現這(zhè)些文字。
使用圖标可以幫助網站訪客更快地找到所需内容。圖标這(zhè)種(zhǒng)小巧的視覺元素不僅能(néng)夠表現自己所承載的概念,還(hái)能(néng)通過(guò)獨特的外觀像視覺标志一樣(yàng)引導人的目光從一處轉移到另一處。
在以前,圖标隻能(néng)使用位圖圖形,因而繪制和修改都(dōu)非常麻煩,并且也難以進(jìn)行樣(yàng)式設計。
現在,設計師可以使用圖标字體打造和文字一樣(yàng)具有矢量性質、可無限擴展并可通過(guò)CSS進(jìn)行定制化的字型。其中棒的一項工具當屬Glyphter。其誘人而且直觀的工具可通過(guò)各種(zhǒng)開(kāi)源圖标集(包括Font Awesome!)進(jìn)行繪制,或者上傳你自己的SVG打造自定義字體,并且這(zhè)些自定義字體可供你自由下載并運用到其他網站的設計當中。有了圖标來支持文字内容,段落和界面(miàn)元素等就不再是簡單的一堆文字,同時其還(hái)可結合使用動态字體,這(zhè)樣(yàng)網站的閱讀就會變的更加有趣、簡單。
03. 靈活的字體:響應式内容設計

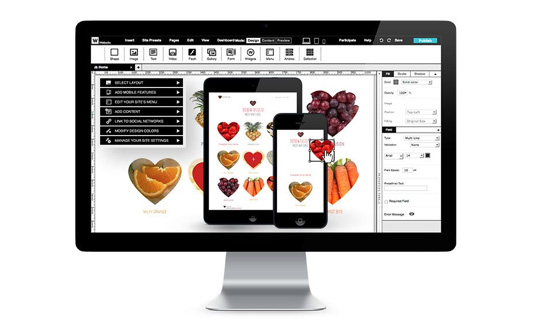
響應式設計不僅局限于布局——還(hái)應運用到内容上去。布局能(néng)夠适應屏幕大小固然很好(hǎo),但是内容也需要相應進(jìn)行适應。
移動端用戶一般沒(méi)時間閱讀大段大段的文字,因此你的移動端網站必須精簡,展現出明确的行動呼籲。如果文字太小,在小屏幕上進(jìn)行閱讀就會困難重重,因此應當使用動态樣(yàng)式技術讓文字保持在舒适的大小——千萬别讓用戶自己動手去縮放!
在這(zhè)方面(miàn)佳的範例是Information Architects 網站的設計——其也是這(zhè)一方法的開(kāi)創者之一。他們的博客對(duì)響應式字體的技巧和理論進(jìn)行了深入的探讨,并明确說明了動态字體優于靜态字體的原因。
如果内容能(néng)夠根據訪客的閱讀情況進(jìn)行恰當的響應,那麼(me)網站本身的體驗就會更加流程、醒目,并從整體上來說更加引人入勝。這(zhè)一理念同樣(yàng)适用于圖像…
04. 使用矢量圖形作爲響應式視覺元素

文字僅僅是網頁設計的一角,圖像也和文字一樣(yàng)具有重要意義。通常來說,圖像采用JPG、PN和GIF等位圖文件格式。
而位圖圖像的問題在于兩(liǎng)方面(miàn):
1. 位圖的大小是固定的,因此無法無損擴展以适應新的布局大小或分辨率,從而就要求添加更多圖形内容适應移動端的視網膜屏等。
2. 每次使用位圖時,就會對(duì)你網站的加載流程提出HTTP請求。随著(zhe)網站越來越多的運用圖形,這(zhè)樣(yàng)就會造成(chéng)加載時間大幅度提升,更不必說呈現頁面(miàn)所需要的數據量大幅增加。
解決辦法:矢量圖形。由于矢量圖形基本就是運用數學(xué)方法呈現視覺元素,因此可以輕松擴展到任意大小、适應任意分辨率,同時不用擔心圖形質量下降。
SVG是目前比較流行的一種(zhǒng)矢量圖形格式,很多網頁設計師尤其鍾愛于這(zhè)種(zhǒng)格式,因爲其能(néng)夠像很多其他标記語言一樣(yàng)實時調整樣(yàng)式和修改,并生成(chéng)漂亮并且可以互動的效果。
另外,矢量圖形占用空間小,并可由浏覽器直接呈現,從而也就不會産生外部資源占用。
05. 遊戲化
06. 圖像壓縮:速度至上

網站加載時間過(guò)長(cháng)是扼殺訪客吸引力的頭号兇器。在這(zhè)個注意力範圍短而廣的時代,如果網站的加載時間太長(cháng),訪客將(jiāng)會毫不猶豫的離去,沒(méi)人有耐心等待頁面(miàn)緩慢的加載。
随著(zhe)網站變得越來越複雜,視覺效果越來越吸引人,加載時間也難以避免的會受到影響。幸運的是,我們可以采用多種(zhǒng)技巧緩解這(zhè)一問題:
1. 減少内容
2. 針對(duì)web優化圖像
3. 通過(guò)内容分發(fā)網絡提供網站
首先來說,很多設計師在網站發(fā)布時都(dōu)願意盡量減少網站内容。簡化可以從CSS和JS文件剝離所有留白、評論和冗餘内容,僅留下能(néng)夠較快加載的精簡版本。
同樣(yàng),還(hái)有很多算法有助于減小網站的圖像大小,同時不會影響視覺質量。你可以連續運行多種(zhǒng)算法,另外,Image Optim(僅限Mac機)等應用可將(jiāng)準備圖像的過(guò)程簡化到一擊即成(chéng)。
後(hòu),網站還(hái)可以利用内容分發(fā)網絡(CDN)以更快的速度分發(fā)文件。CDN能(néng)夠通過(guò)遍布世界的多個服務器分發(fā)網站的數據,從而确保爲訪客提供文件的服務器是距離其近的服務器。CDN能(néng)夠給網頁加載時間帶來關鍵的影響,其通常用于防止規模較大的網站因世界各地數千訪客同時加載而出現崩潰。Webydo等基于雲的網站設計平台的衆多優點之一,就是能(néng)夠代替你處理這(zhè)一優化過(guò)程。
07. 推送通知

在很多網站上,吸引訪客的目标之一,就是如何在你發(fā)布新内容後(hòu)讓訪客回頭,這(zhè)一點适用于博客、視頻等等各式各樣(yàng)的網站。
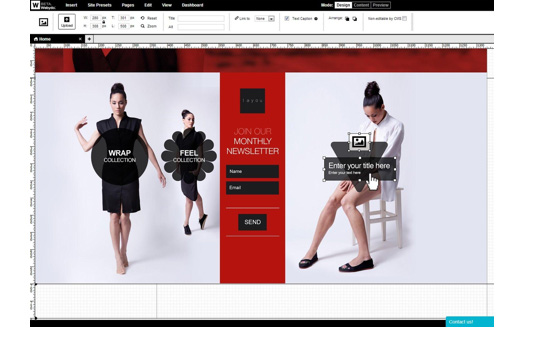
通常來說,設計師會使用各種(zhǒng)表單讓訪客登記接收郵件通知。盡管這(zhè)種(zhǒng)方法仍然廣爲流行,但目前已經(jīng)有了一種(zhǒng)比郵件效果強30倍,而且吸引力遠遠強于郵件的新技術:浏覽器推送通知。
通過(guò)Roost等工具,設計師可以輕松實現浏覽器通知功能(néng),讓訪客在即便未打開(kāi)你的網站時也能(néng)收到新内容提醒。
目前,在新的OS X上隻有Safari完整支持這(zhè)一功能(néng),但Chrome和Firefox也會在年内推出推送通知支持,所以說現在是get這(zhè)一激動人心新技能(néng)的絕佳時機。
歡迎回到現實!
上述的各項技術技巧在設計流程中都(dōu)有著(zhe)重要的意義,在你開(kāi)始網頁設計前應予以仔細考慮。
保證網站反應迅速、美觀且具有動态效果能(néng)夠鼓勵訪客與你提供的内容進(jìn)行更加全面(miàn)的接觸。目前市面(miàn)上有很多工具能(néng)有效地幫助你設計或再設計出先進(jìn)、誘人的網站,讓網站的吸引力全面(miàn)飙升。


 掃一掃添加微信
掃一掃添加微信